
A new Microsoft mobile site has been making some noise today that allows users of Android and iPhones to test drive the Windows Phone experience with nothing else but their browser. To idea to educate and entice users through an interactive demonstration that can be accessed with just an URL sounds great on paper, but how does it stack up? I decided to put it to the test, next to the real thing.
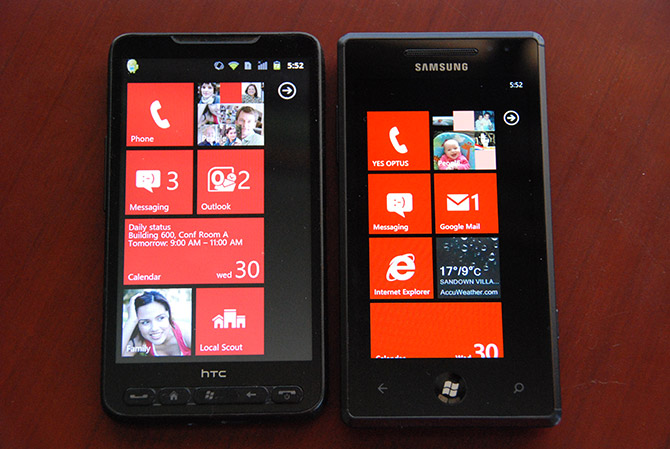
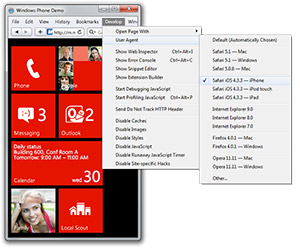
 Testing both on a modded HTC HD2 phone running Android 2.3.7 and simulated iPhone browser via Safari, I’m impressed by just how much of the motion-driven user experience they’re able to replicate with some fancy CSS3 animations.
Testing both on a modded HTC HD2 phone running Android 2.3.7 and simulated iPhone browser via Safari, I’m impressed by just how much of the motion-driven user experience they’re able to replicate with some fancy CSS3 animations.
Side-by-side, most of the screens and functionality is simulated perfectly or extremely close, there were a few subtle differences. For example on the messaging screen in the demo, a picture message shows a preview in the list. On Windows Phone, I’ve never seen MMS messages display a thumbnail, instead it says “Media content in this message”.
Between Android and the iPhone there’s also some differences, notably only iPhone can replicate the tile flipping animation whereas Android only slides (due to a lack of CSS3 support I’d imagine). Incidentally this demo also proves it’s possible to design a Metro-styled yet cross-platform mobile web app.
In conclusion, this is a pretty smart marketing idea which has been executed very well. I’ve included a comprehensive set of side-by-side comparisons below for an afternoon fun game of “spot the difference”.















I spoted 27 differences. Do I win?
To Bad This Refuse to do Winceptiom
I Want To Run Windows Phone in my Windows Phone!
And here we have another product simulator. Why don’t they just show the real product in advertising?
This is so wrong on so many levels. What is the main goal? All the subtle things that make Metro different are lost and potential customers may get the idea that Metro isn’t something special. It’s just a website on a random phone…
Cool! This helps the people that is thinking about buy a Windows Phone device (me, for exemple)… Is a very legal thing test the interface and experience before acquisition, I like that.. Thanks Microsoft, now I´m sure that I´ll buy an Windows Phone. =D
Thanks for not using Flickr for this post. I’m never able to view your article images while I’m at work
The interesting thing is if you run this on the iPhone. I stumbled across the demo reading my rss feeds and jumped into it from using an iPhone app. While technically an interesting exercise I am not entirely sure this will really win over any iPhone users.
The demo works well and shows of the basic feel of Windows Phone 7. BUT I also finally managed to pin point what it is that always has somewhat irked me about the Metro interface. Compared to iPhone apps that use the native iPhone design metaphor I always feel like I am somewhat lost and wondering what else there is in each app. I think it’s the endless side scroll with cut off text that doesn’t work for me. You never really know where you are in the app and have no broad visibility of all the feature in each app. I am not very good at explaining this… but Edward Tufte has done a much better job of describing this: http://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0003cy&topic_id=1&topic=Ask+E.T.
HD2 with android. I see what you did there.
Love how you used a classic Window Phone running 6.5, made it run Android, then in Android made it a Windows Phone running OS 7 again.